My cousin is a far more accomplished photographer than I so I reached out for some guidance on how to choose my MP for each of my assignments. Mind you, she shoots in raw format since she sells her photographs. I have a DSLR and tend to shoot more for fun. My pictures will most likely have no relevance at all to my final project!
She shared the following thoughts…I’m still working thru the assignment and will share my learnings when I post. Good luck!
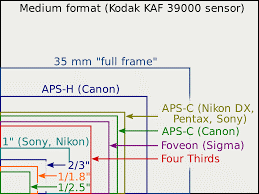
21mp isn’t necessarily better than 16mp. It depends on the sensor size which will dictate the pixel size. For instance, you may have a cell phone that takes 21mp but the image isn’t remotely equivalent to a full frame or APSC camera that has a much bigger sensor and also shoots 21 mp images. Canon had/has a 12mp full frame camera and it will take better images than the 21mp cell phone. The cell phone pixels will be much smaller than those taken with the full frame or APSC camera. This chart shows the difference between sensor sizes. A cell phone sensor is equivalent to or smaller than the smallest rectangle at the bottom left of the chart.

- Printing – for printing more pixels or dots per inch is better and will result in a more detailed image assuming the image is in focus. The bigger the desired output (print size), the more megapixels you will need. I save the files as .jpg or sometimes .tif. Bottom line, really big prints need really big files.
- Monitor display – Many say the standard resolution for web images is 72 PPI (often called “screen resolution”) but I have all high def monitors and find 72 ppi images a bit blurry and lacking in detail. I go at least 150-300 ppi.
- Web publishing – Years ago they spoke of 72 ppi as an optimal or maximum size for the web. However today cameras take larger image files (my Sony shoots 42mp), monitors are high def and computers can manipulate larger images quickly. I find 72 ppi a bit blurry for my taste and I generally use bigger files. I limit my file size to 600×900 dpi for the smallest online images to ensure they load quickly. I go bigger if the image will cover most of the screen. I think the Google thumbnails are 600×900. In general images should be between 1500 and 2500 pixels wide (the long dimension). Images smaller than 1500 pixels may appear blurry or pixelated. For the web I save as a .png or sometimes a .gif.
You also need to think about color space. Some say “Adobe RGB is irrelevant for real photography. sRGB gives better (more consistent) results and the same, or brighter, colors. Using Adobe RGB is one of the leading causes of colors not matching between monitor and print. sRGB is the world’s default color space.” sRGB is the color profile used by most web browsers to display images on the web.
On the other hand commercial printers (who know what they are doing) typically use an entirely different color space called CMYK, which stands for Cyan, Magenta, Yellow, and Black.) Adobe RGB is actually a larger color space – most say it is about 35% larger than sRGB. Upon learning this, many photographers switch to Adobe RGB. With it you can get a more realistic color range in your prints.
The following are quick reads that discusses some of what you are asking:
https://www.photografica.com.au/image-size-resolution-and-resizing-images-for-the-web/
https://digital-photography-school.com/adobe-rgb-versus-srgb-color-space/
https://www.kenrockwell.com/tech/adobe-rgb.htm
And in case you’d like to see my cousin’s photography, a sample of her work can be found here